“Design with Depth – Create Perfect Shadows Instantly with Our Smooth Box Shadow Generator!”
box-shadow: 0px 10px 10px -5px rgba(0, 0, 0, 0.5);
What is a Smooth Box Shadow CSS Generator and Why is it Used?
A Smooth Box Shadow CSS Generator is a tool that helps designers and developers create soft, seamless shadow effects for website elements like buttons, cards, and containers using CSS. It provides an easy way to adjust blur, spread, color, opacity, and position to achieve a smooth and natural shadow effect without manually coding.
Smooth box shadows are widely used in modern web design to add depth, realism, and a subtle 3D effect, making UI elements look more polished and visually appealing. They enhance contrast, improve readability, and create a more engaging user experience.
By using a Smooth Box Shadow CSS Generator, designers can effortlessly generate clean, elegant shadows with perfect balance—saving time and ensuring a professional look!
How to Use ToolConverter’s Smooth Box Shadow Generator Tool?
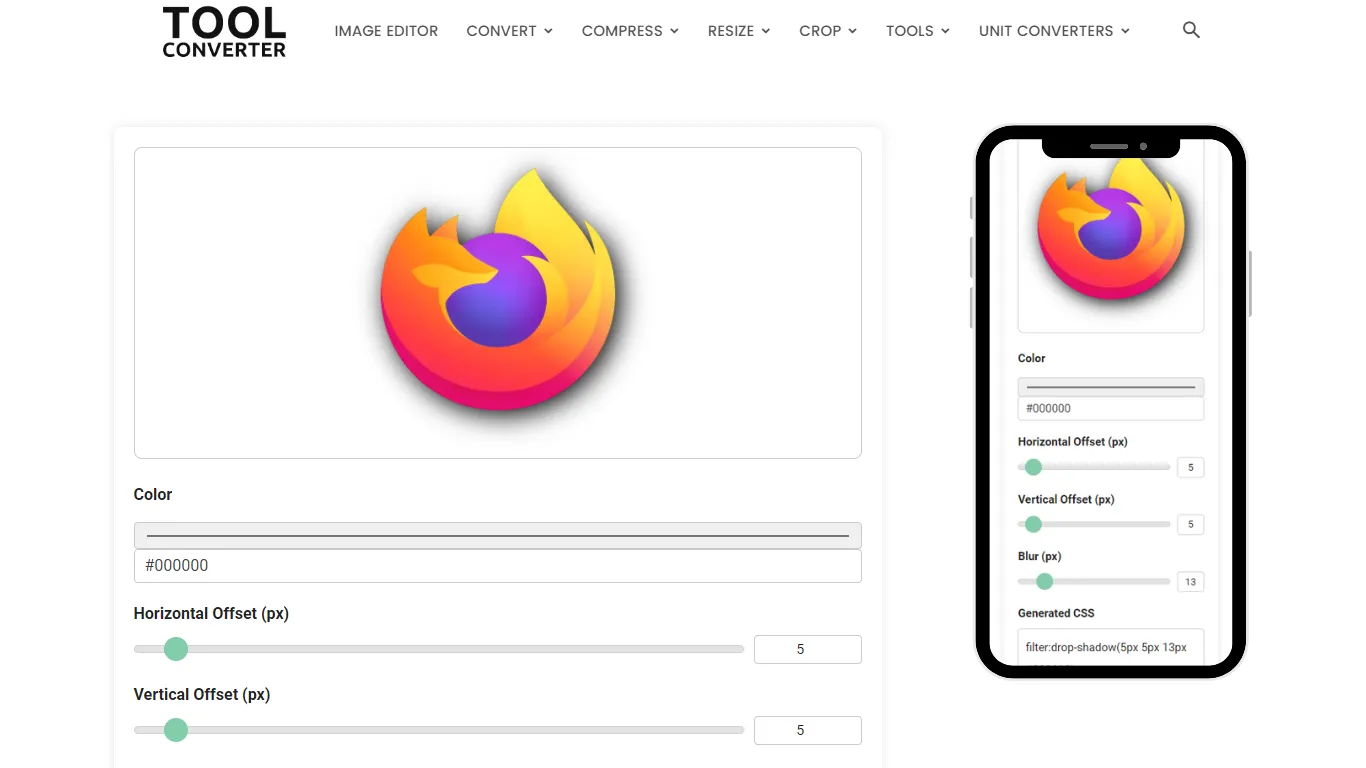
- Open the Tool: Go to the ToolConverter website and select the ‘Smooth Box Shadow Generator Tool’.
- Adjust Shadow Settings: Use the sliders or input fields to adjust the settings for the smooth box shadow, including color, blur radius, spread radius, and shadow offset.
- Preview: The tool will display a preview of the smooth box shadow based on the settings you’ve adjusted.
- Copy CSS: Click the ‘Copy CSS’ button to copy the generated CSS code for the smooth box shadow to your clipboard.
- Apply CSS: Paste the copied CSS code into your CSS file or style attribute to apply the smooth box shadow to your HTML element.
Why Use ToolConverter’s Smooth Box Shadow Generator Tool?
- Enhanced Design: Add a modern and sleek look to your website or project with smooth box shadows.
- Customization: Adjust shadow settings to create a variety of smooth shadow effects for your elements.
- Web Development: Use smooth box shadows to add depth and visual interest to your website’s design.
- Efficiency: Save time by using this tool to generate CSS code for smooth box shadows instead of writing it manually.
Key Features of ToolConverter Smooth Box Shadow Generator Tool
- Custom Shadow Settings: Adjust shadow color, blur radius, spread radius, and shadow offset to create the desired smooth shadow effect.
- Real-time Preview: See a preview of the smooth box shadow as you adjust the settings.
- Copy CSS: Easily copy the generated CSS code with a single click.
- Simple Interface: User-friendly interface suitable for users of all levels.
Smooth Box Shadow Generator FAQs
What is a Smooth Box Shadow Generator?
A Smooth Box Shadow Generator creates smooth, aesthetically pleasing shadows for boxes or elements in web design, enhancing visual appeal and depth.
How do I use the Smooth Box Shadow Generator?
Input your desired shadow parameters, such as offset, blur, spread, and color, and the generator will provide the corresponding CSS code to apply the shadow effect.
Can I customize the shadow's color and opacity?
Yes, the Smooth Box Shadow Generator allows you to adjust both the color and opacity of the shadow, giving you full control over the shadow effect.
Is the generated CSS code compatible with all browsers?
The CSS code provided by the Smooth Box Shadow Generator is compatible with all modern browsers, ensuring consistent appearance across different platforms.
Is the Smooth Box Shadow Generator free to use?
Many Smooth Box Shadow Generators are available for free online, providing a cost-effective solution for creating professional-looking shadows in web design.
Related Posts
- Gold Gradient CSS Generator: Color Generator and Background
- Drop Shadow CSS Generator
- Smooth Box Shadow CSS Generator: Designing Beautiful Shadows in CSS
- CSS Minifier: Best CSS Code Compressor Online
- Box Shadow CSS Generator
Related Tags
Smooth box shadow generator online, Smooth box shadow generator free, box-shadow css, box-shadow examples, Smooth box shadow generator html, top box-shadow css, text-shadow css, box-shadow blur