“Transform Your Designs with Stunning CSS Gold Gradients!”
What is a Gold Gradient and Why is it Used?
A gold gradient is a smooth transition of shades that mimic the appearance of real gold, blending hues of yellow, orange, and brown to create a metallic, shiny effect. It gives a luxurious, elegant, and premium look to designs.
Gold gradients are widely used in graphic design, branding, and web design to add a touch of sophistication. They are popular in logos, business cards, websites, and digital artwork to create a sense of prestige and high value.
Designers use gold gradients to make text, icons, and backgrounds stand out, adding depth and richness to visuals. Want to create a stunning gold gradient effect? A Gold Gradient Generator can help you achieve the perfect look effortlessly!
Gold Gradient CSS Generator FAQs
What is a CSS Gold Gradient Generator?
A CSS Gold Gradient Generator is an online tool that helps you create CSS code for gold-colored gradients.
How do I use a CSS Gold Gradient Generator?
Simply choose your preferred gold shades and gradient direction, then copy the generated CSS code into your project.
Can I customize the gradient colors?
Yes, most generators allow you to adjust the starting and ending colors of the gradient to achieve different shades of gold.
Is the generated CSS compatible with all browsers?
Generally, yes. Modern CSS gradients are supported across major browsers, ensuring your design looks consistent.
Do I need to download software to use a CSS Gold Gradient Generator?
No, it's a web-based tool, so you can access and use it directly from your browser without any downloads.
Related Posts
- Gold Gradient CSS Generator: Color Generator and Background
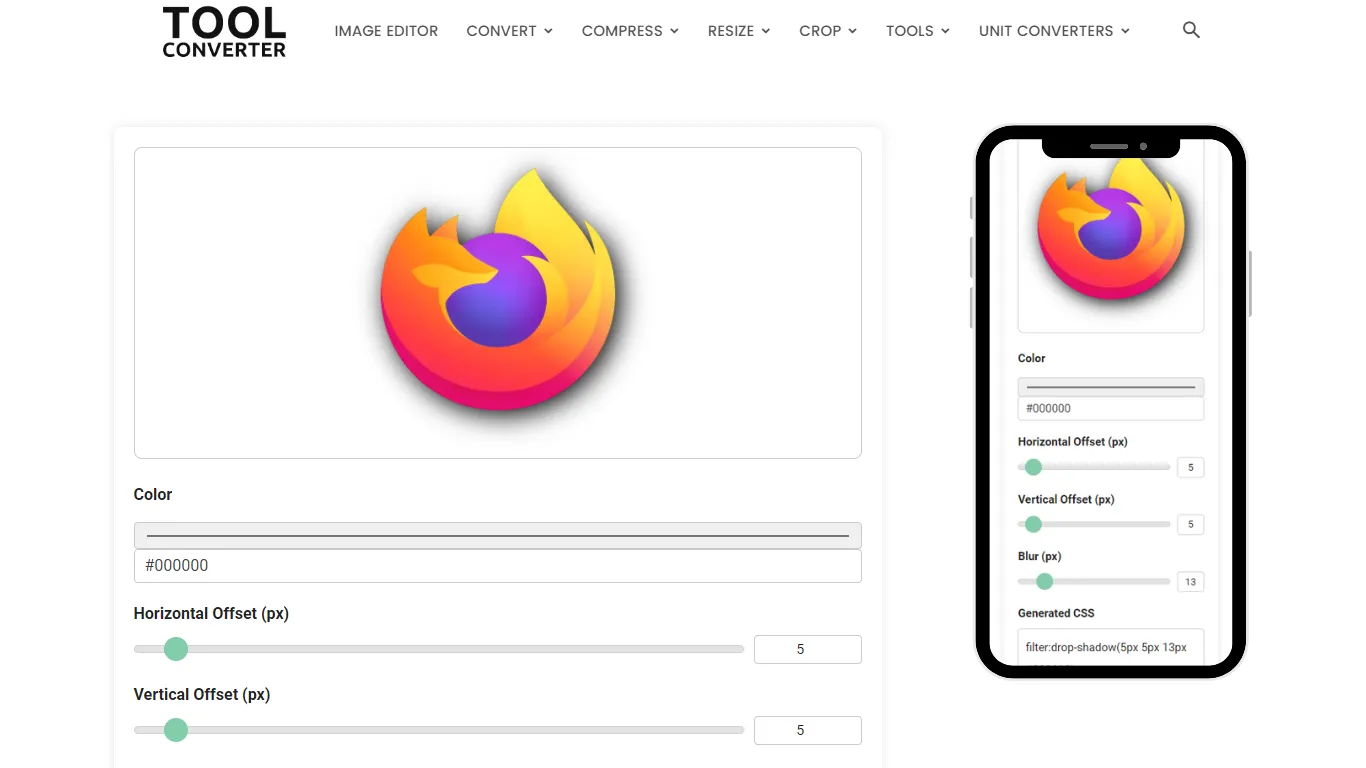
- Drop Shadow CSS Generator
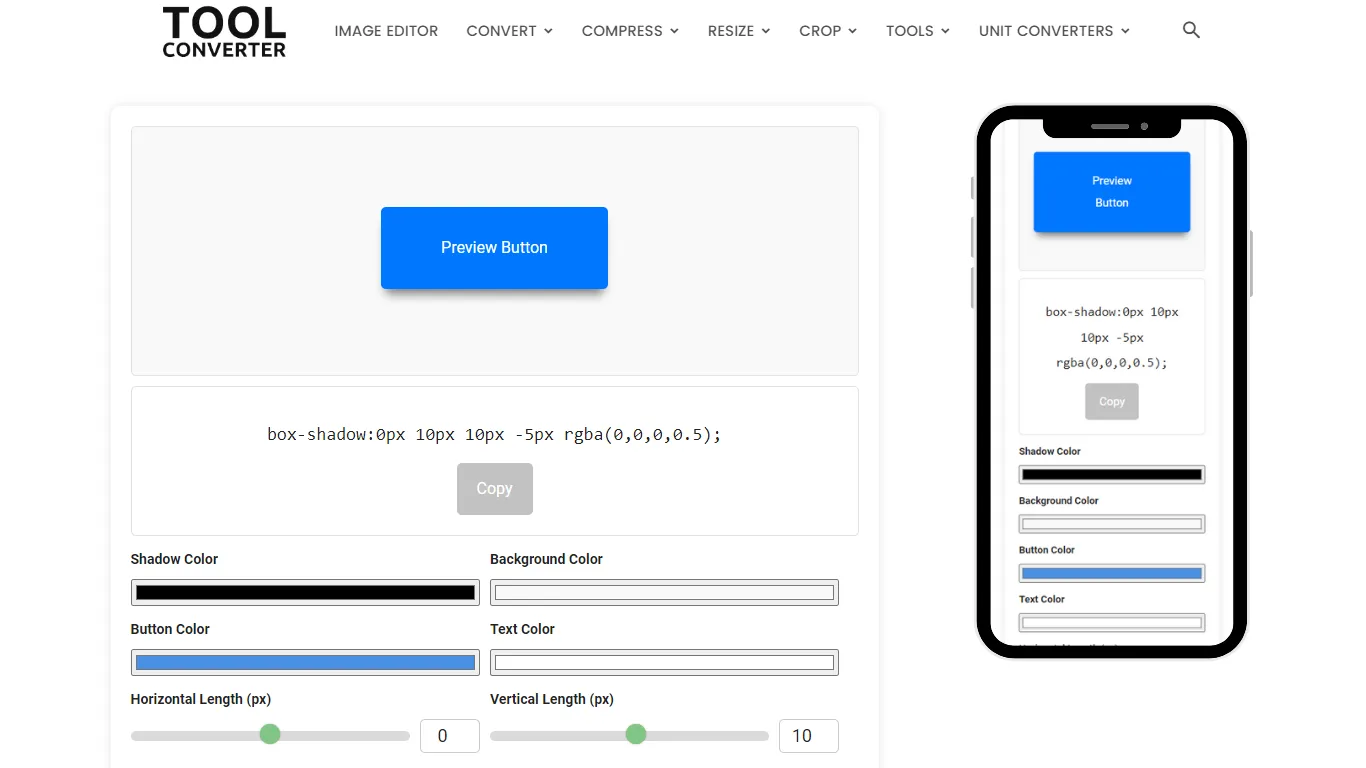
- Smooth Box Shadow CSS Generator: Designing Beautiful Shadows in CSS
- CSS Minifier: Best CSS Code Compressor Online
- Box Shadow CSS Generator
Related Tags
Gold gradient color code, Css gold gradient generator online, CSS gold gradient text, Css gold gradient generator github, Golden Gradient color code for Photoshop, Gold Gradient color palette, Gold Gradient color code Illustrator, Gold gradient button CSS