“Design eye-catching shadows with ease using our Free Box Shadow CSS Generator!”
What is a Box Shadow CSS Generator and Why is it Used?
A Box Shadow CSS Generator is a tool that helps web designers and developers create custom shadow effects for elements like divs, buttons, and cards using CSS. Instead of manually writing CSS code, this generator allows users to adjust blur, spread, color, opacity, and positioning with real-time previews.
Box shadows are commonly used in modern web design to add depth, contrast, and a layered effect, making elements stand out while maintaining a sleek and professional look. They enhance user interfaces by creating subtle or dramatic shadows, improving the overall visual appeal and readability.
Using a Box Shadow CSS Generator makes it easy to experiment with different shadow styles and instantly generate CSS code for quick implementation—saving time and effort!
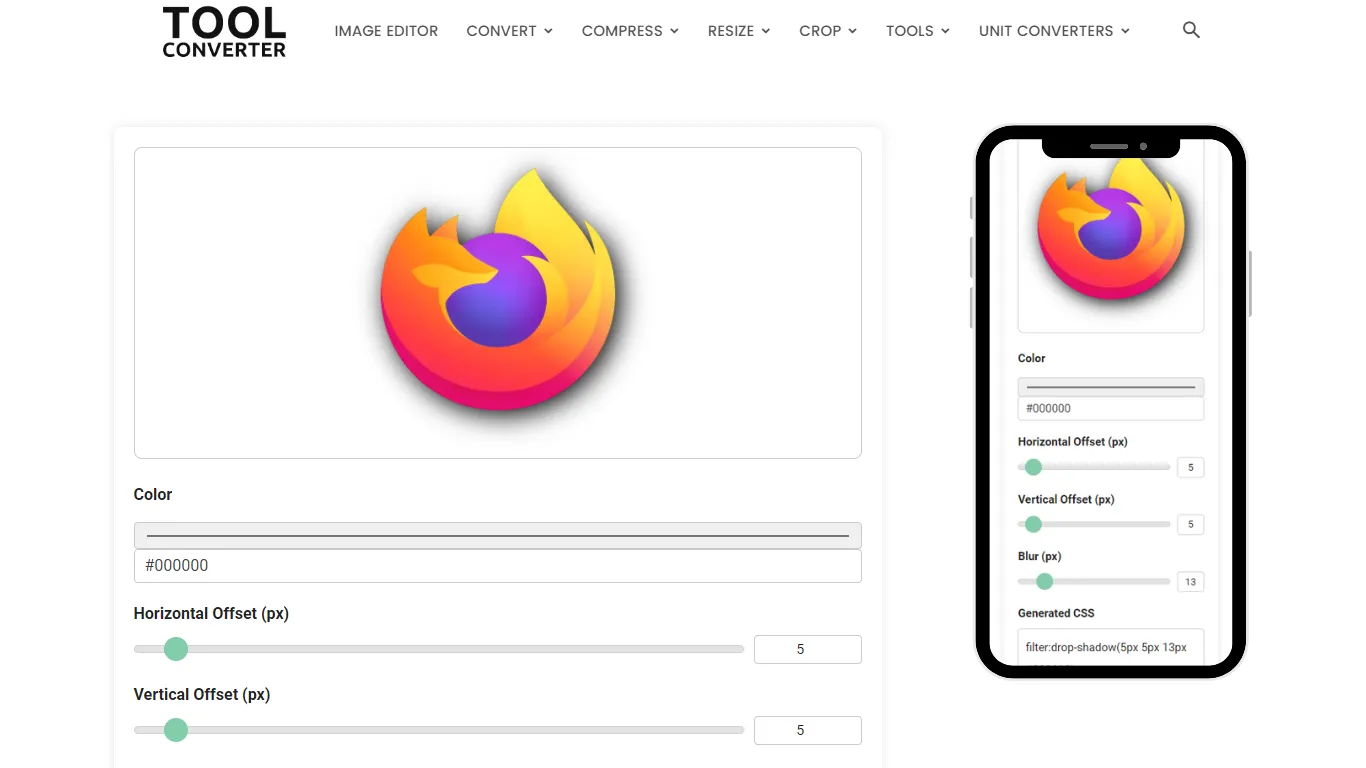
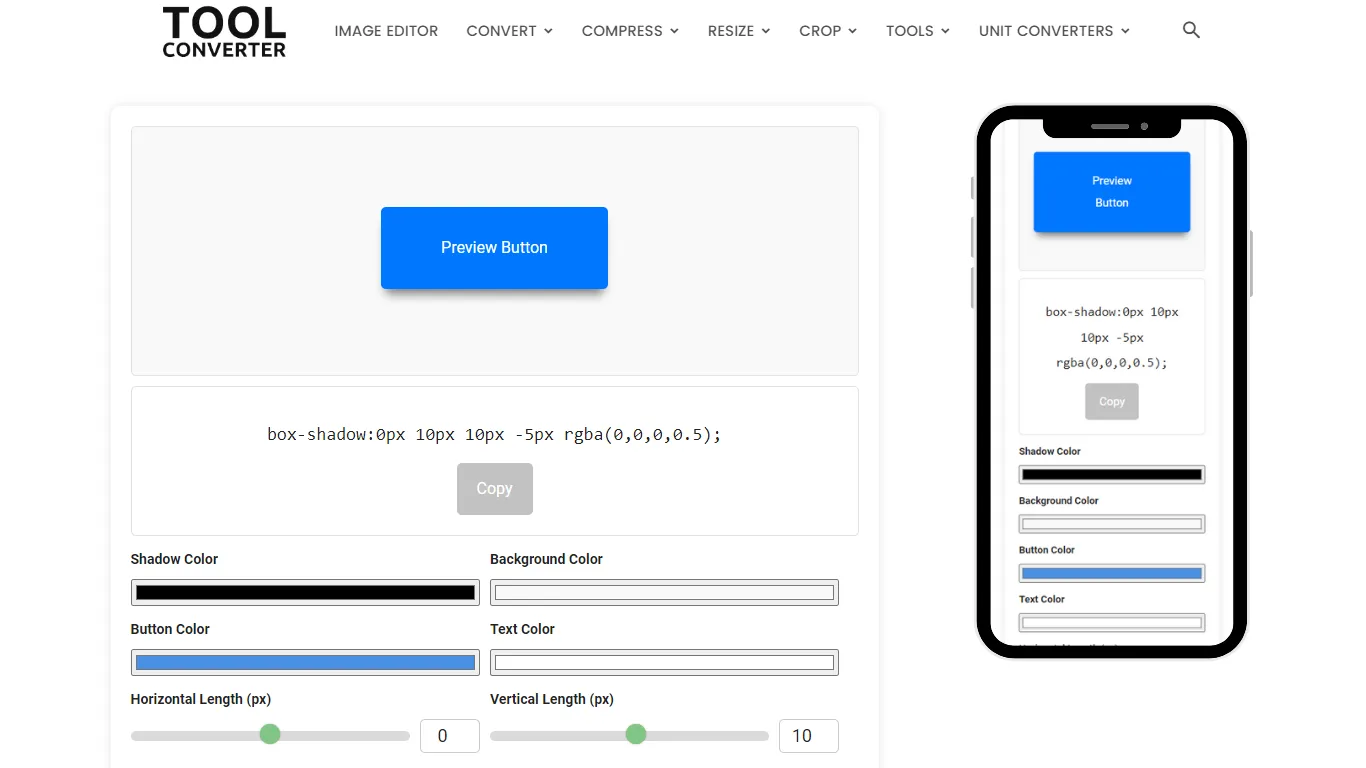
How to Use ToolConverter’s Box Shadow CSS Generator Tool?
- Open the Tool: Go to the ToolConverter website and select the ‘Box Shadow CSS Generator Tool’.
- Adjust Shadow Settings: Use the sliders or input fields to adjust the settings for the box shadow, including color, blur radius, spread radius, and shadow offset.
- Preview: The tool will display a preview of the box shadow based on the settings you’ve adjusted.
- Copy CSS: Click the ‘Copy CSS’ button to copy the generated CSS code for the box shadow to your clipboard.
- Apply CSS: Paste the copied CSS code into your CSS file or style attribute to apply the box shadow to your HTML element.
Why Use ToolConverter’s Box Shadow CSS Generator Tool?
- Easy Shadow Creation: Quickly generate CSS code for box shadows without the need for manual calculations.
- Customization: Adjust shadow settings to create a variety of shadow effects for your elements.
- Web Development: Use box shadows to add depth and visual interest to your website’s design.
- Efficiency: Save time by using this tool to generate CSS code for box shadows instead of writing it manually.
Key Features of ToolConverter Box Shadow CSS Generator Tool
- Custom Shadow Settings: Adjust shadow color, blur radius, spread radius, and shadow offset to create the desired shadow effect.
- Real-time Preview: See a preview of the box shadow as you adjust the settings.
- Copy CSS: Easily copy the generated CSS code with a single click.
- Simple Interface: User-friendly interface suitable for users of all levels.
Box Shadow CSS Generator FAQs
What is a Box Shadow CSS Generator?
A tool to create CSS code for adding shadow effects to HTML elements.
How do I use a Box Shadow CSS Generator?
Adjust the settings for shadow size, color, blur, and position, and the generator will create the corresponding CSS code.
Can I customize the shadow's color and opacity?
Yes, you can select any color and adjust the opacity to create the desired shadow effect.
Does the generator support multiple shadows?
Yes, many generators allow you to create and combine multiple shadow effects.
Is the Box Shadow CSS Generator useful for web design?
Yes, it helps web designers quickly create and implement shadow effects to enhance the visual appeal of websites.
Related Posts
- Gold Gradient CSS Generator: Color Generator and Background
- Drop Shadow CSS Generator
- Smooth Box Shadow CSS Generator: Designing Beautiful Shadows in CSS
- CSS Minifier: Best CSS Code Compressor Online
- Box Shadow CSS Generator
Related Tags
Box-shadow examples, CSS text shadow generator, Box shadow – Tailwind, Box-shadow blur, Box-shadow: inset, Box-shadow opacity, CSS div shadow, Box shadow CodePen