“Add Depth Instantly: Create Stunning Drop Shadows with Ease!”
What is a Drop Shadow CSS Generator and Why is it Used?
A Drop Shadow CSS Generator is a tool that helps designers and developers easily create CSS code for adding shadow effects to elements like text, images, and divs. Instead of manually coding shadows, this generator provides an intuitive way to customize blur, spread, color, and positioning with real-time previews.
Drop shadows are widely used in web design and UI/UX design to create depth, contrast, and a visually appealing 3D effect. They make elements stand out, improve readability, and add a professional touch to websites and applications.
By using a Drop Shadow CSS Generator, you can instantly generate the perfect shadow effect and copy the CSS code for quick implementation—saving time and ensuring a polished design!
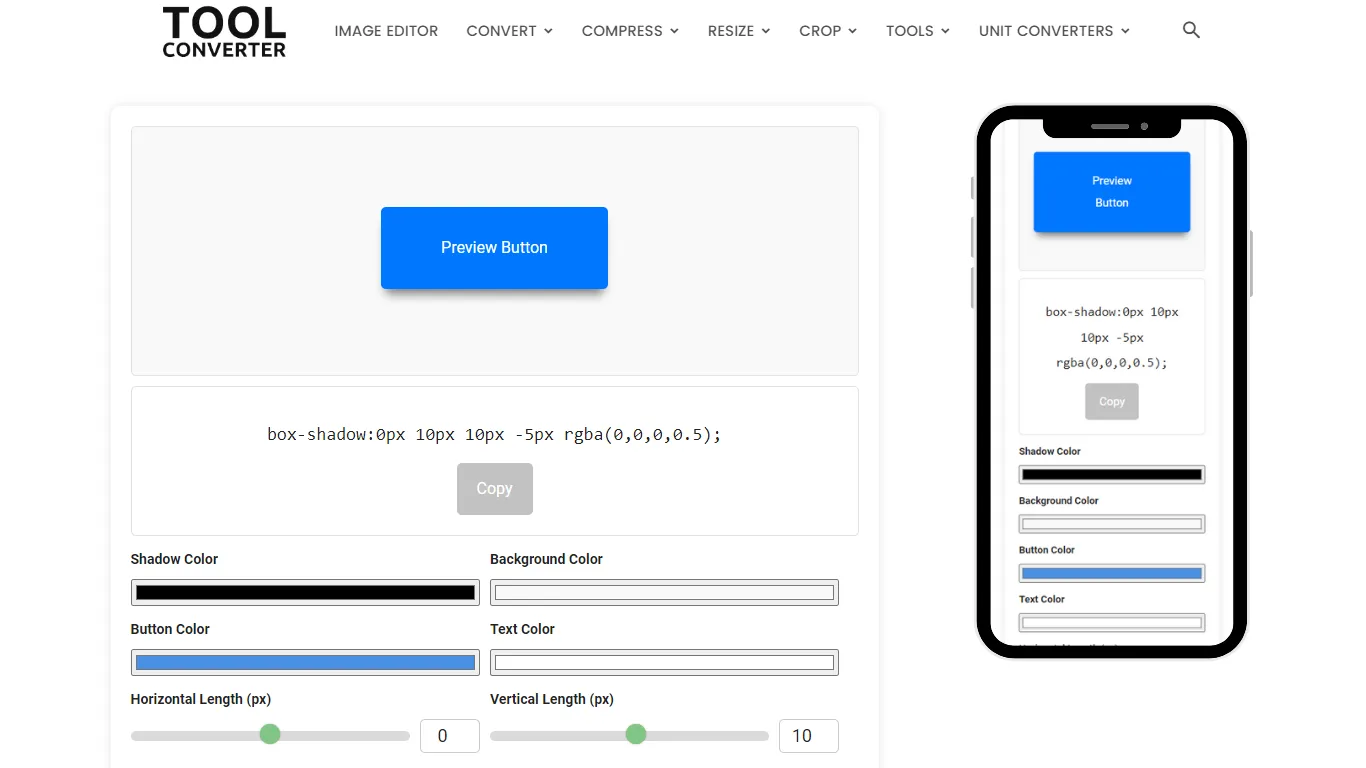
How to Use ToolConverter’s Drop Shadow CSS Generator Tool?
- Open the Tool: Go to the ToolConverter website and select the ‘Drop Shadow CSS Generator Tool’.
- Adjust Shadow Settings: Use the sliders or input fields to adjust the settings for the drop shadow, including color, blur radius, spread radius, and shadow offset.
- Preview: The tool will display a preview of the drop shadow based on the settings you’ve adjusted.
- Copy CSS: Click the ‘Copy CSS’ button to copy the generated CSS code for the drop shadow to your clipboard.
- Apply CSS: Paste the copied CSS code into your CSS file or style attribute to apply the drop shadow to your HTML element.
Why Use ToolConverter’s Drop Shadow CSS Generator Tool?
- Enhanced Design: Add depth and dimension to your website or project with drop shadows.
- Customization: Adjust shadow settings to create a variety of drop shadow effects for your elements.
- Web Development: Use drop shadows to create a more visually appealing and professional design.
- Efficiency: Save time by using this tool to generate CSS code for drop shadows instead of writing it manually.
Key Features of ToolConverter Drop Shadow CSS Generator Tool
- Custom Shadow Settings: Adjust shadow color, blur radius, spread radius, and shadow offset to create the desired drop shadow effect.
- Real-time Preview: See a preview of the drop shadow as you adjust the settings.
- Copy CSS: Easily copy the generated CSS code with a single click.
- Simple Interface: User-friendly interface suitable for users of all levels.
Drop Shadow CSS Generator FAQs
What is a Drop Shadow CSS Generator?
A Drop Shadow CSS Generator is a tool used to create CSS code that adds a shadow effect to HTML elements, giving them a raised or 3D appearance on a webpage.
How does a Drop Shadow CSS Generator work?
The tool allows you to specify the shadow's color, blur radius, spread radius, and its horizontal and vertical offsets from the element. It then generates the corresponding CSS code for you to use in your webpage.
Why use a Drop Shadow CSS Generator?
Using a Drop Shadow CSS Generator simplifies the process of adding drop shadows to elements, as it provides the necessary CSS code without requiring manual calculation or coding.
Can I customize the shadow's appearance?
Yes, a Drop Shadow CSS Generator typically offers customization options for the shadow's color, blur radius (which affects the softness of the shadow edges), spread radius (which controls the size of the shadow), and its horizontal and vertical offsets from the element.
Is the generated CSS code compatible with all browsers?
Yes, the CSS code generated by a Drop Shadow CSS Generator is standard and compatible with all modern web browsers, ensuring the drop shadow effect is applied consistently across different platforms.
Related Posts
- Gold Gradient CSS Generator: Color Generator and Background
- Drop Shadow CSS Generator
- Smooth Box Shadow CSS Generator: Designing Beautiful Shadows in CSS
- CSS Minifier: Best CSS Code Compressor Online
- Box Shadow CSS Generator
Related Tags
box shadow generator, box-shadow css, Drop shadow css generator online, box-shadow css examples, text-shadow css, drop-shadow opacity css, css shadow, inner shadow css